「斜角」新增「圓滑」選項
新增「圓滑」的勾選框。進行適合OpenSubdiv的邊緣處理。
| Basic | Standard | Professional |
|---|---|---|
| O | O | O |
使用方法
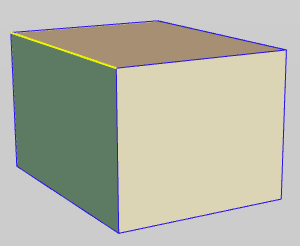
選取多邊形網格的邊緣,工具箱>「編輯」>「斜角」。


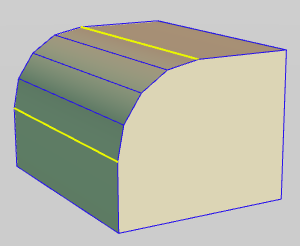
「圓滑」勾選框開啟時,會以先前相同的圓滑度進行處理。

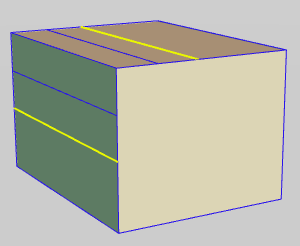
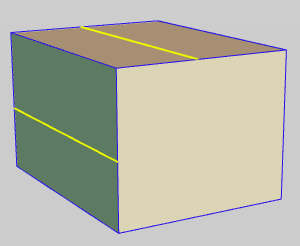
「圓滑」勾選框關閉時,僅增加邊線。

分割數為,關閉圓滑,可建立適合OpenSubdiv角R的形狀。

角R的顯示
依據邊線銳利度變更圓滑度。


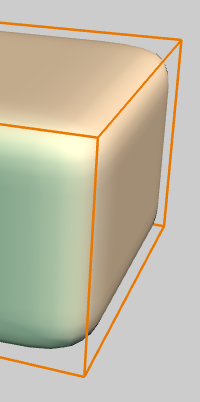
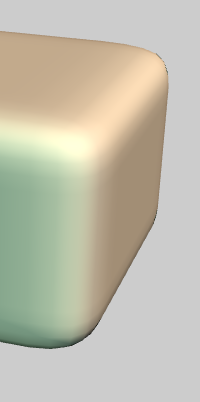
斜角+開啟圓滑


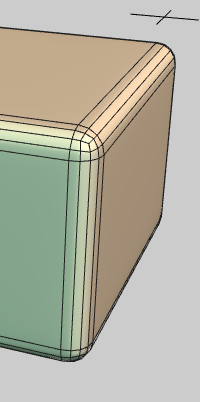
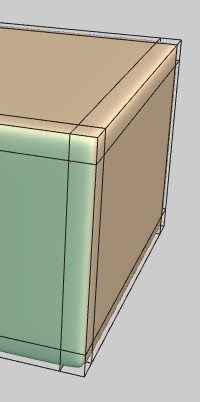
斜角+關閉圓滑+分割數1


「斜角」工具參數

- 「分割數」文字域
- 設定圓滑的分割數。
- 設定為1時,會依OpenSubdiv的角R進行適性處理。
- 「圓滑」勾選框
- 開啟時,物件本體進行圓滑處理。
- 關閉時,僅增加邊線於物件。