「斜角」新增「圆滑」选项
新增「圆滑」的勾选框。进行适合OpenSubdiv的边缘处理。
| Basic | Standard | Professional |
|---|---|---|
| O | O | O |
使用方法
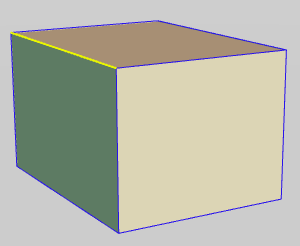
选取多边形网格的边缘,工具箱>编辑>斜角。


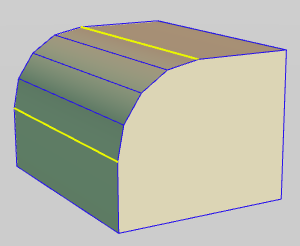
「圆滑」勾选框开启时,会以先前相同的圆滑度进行处理。

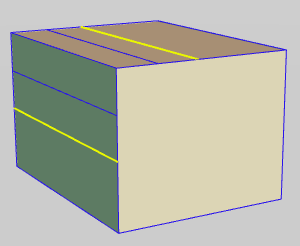
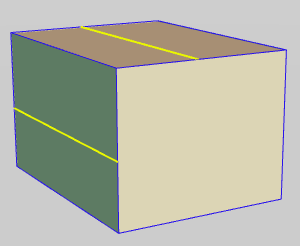
「圆滑」勾选框关闭时,仅增加边线。

分割数为,关闭圆滑,可建立适合OpenSubdiv角R的形状。

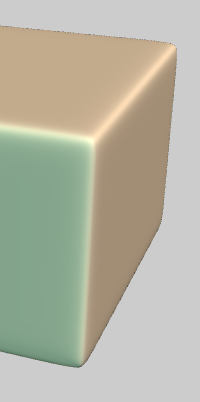
角R的显示
依据边线锐度进行圆滑。


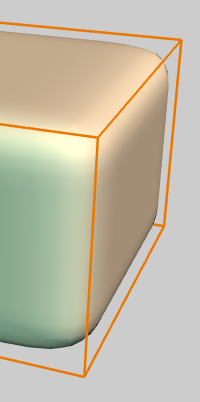
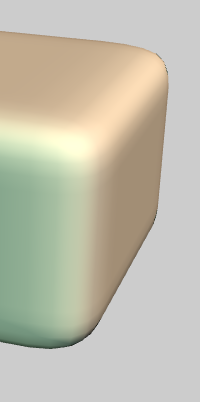
斜角+开启圆滑


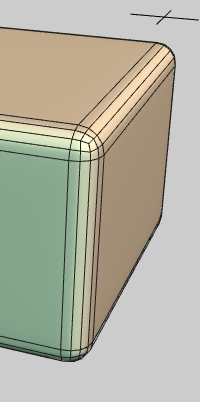
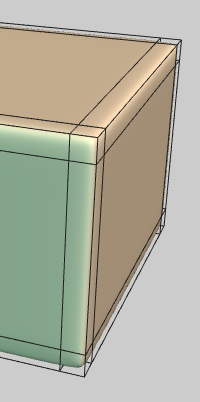
斜角+关闭圆滑+分割数1


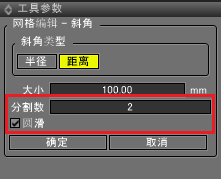
「斜角」工具参数

- 「分割数」文字域
- 设定圆滑的分割数。
- 设定为1时,会依OpenSubdiv的角R进行适性处理。
- 「圆滑」勾选框
- 开启时,物体本体进行圆滑处理。
- 关闭时,仅增加边线于物体。