「ベベル」に「丸め」オプション追加
「丸め」のチェックボックスを追加しました。OpenSubdivに適したエッジ処理を行えます。
| Basic | Standard | Professional | Civil | Ultimate |
|---|---|---|---|---|
| O | O | O | O | O |
使用方法
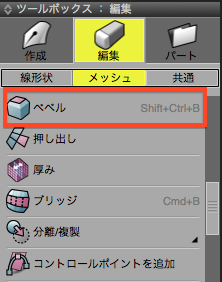
ポリゴンメッシュのエッジを選択し、ツールボックス>編集>ベベルを行います。


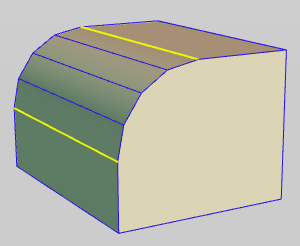
「丸め」チェックボックスがオンのとき、従来と同等の丸めを行います。

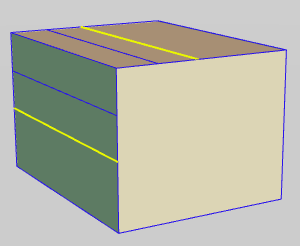
「丸め」チェックボックスがオフのとき、稜線のみ追加します。

分割数を1、丸めをオフにすることで、OpenSubdivの角Rに適した形状を作成できます。

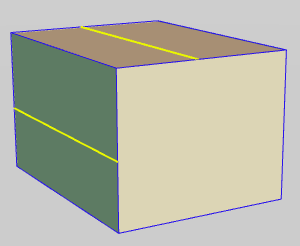
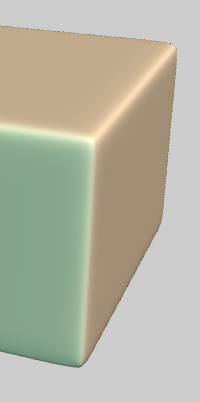
角Rの表現
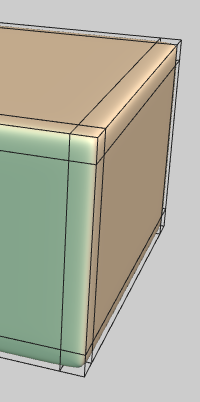
稜線のシャープネスによる丸め


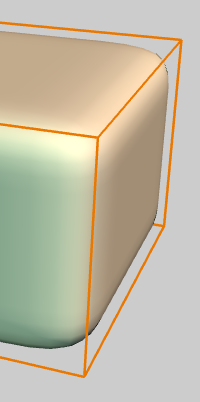
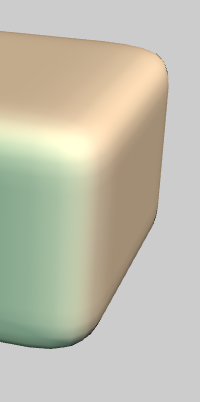
ベベル+丸めオン


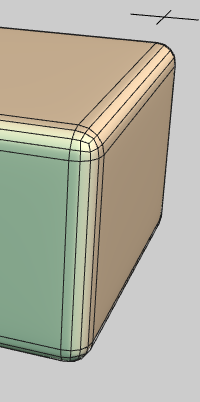
ベベル+丸めオフ+分割数1


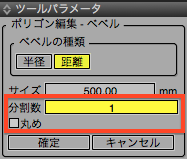
「ベベル」ツールパラメータ

- 「分割数」テキストボックス
- 丸めの分割数を設定します。
- 1に設定することでOpenSubdivの角Rに適した処理を行えます。
- 「丸め」チェックボックス
- オンのとき、形状自体に丸めの処理を行います。
- オフのとき、形状に稜線のみ追加します。