Slide Tool
Edges or vertices of a selected polygon mesh can be moved along a connecting edge.
This can be helpful when moving edges or vertices accurately in a diagonal direction or editing a mesh without changing its shape.
| Basic | Standard | Professional |
|---|---|---|
| O | O | O |
Usage
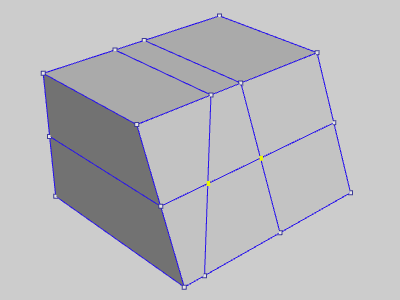
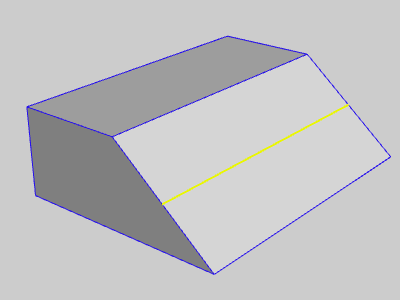
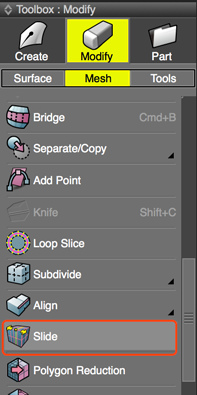
In Modify Mode, select the edge or vertex you wish to slide. In the Toolbox, select Modify > Mesh > Slide.


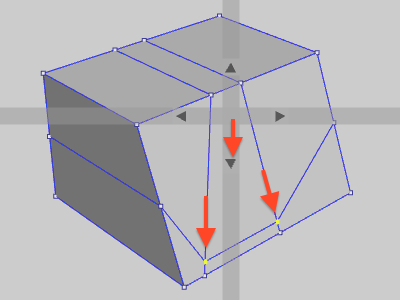
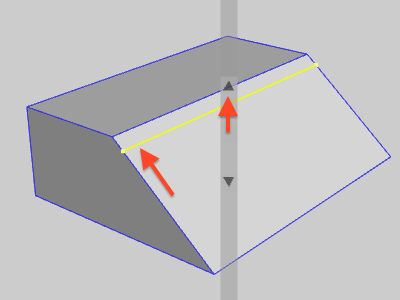
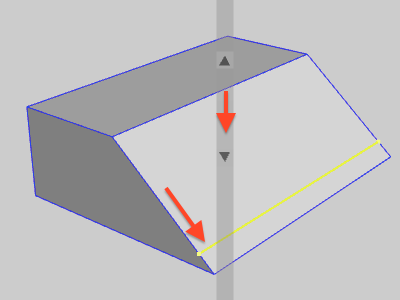
Drag in the Figure Window to slide the selected element along the connecting edge.


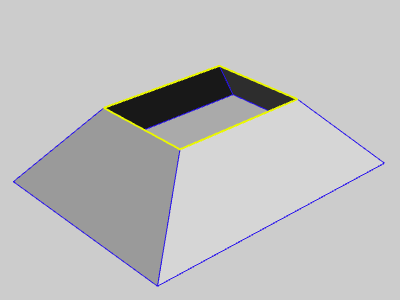
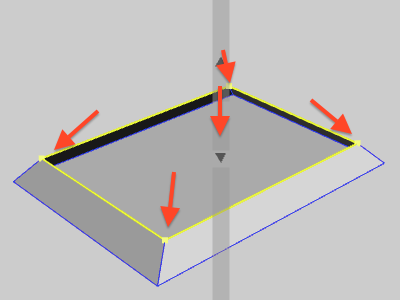
When a border edge is selected and the Slide tool is use to move the edge inward, it will slide along an extension of the connecting edges.



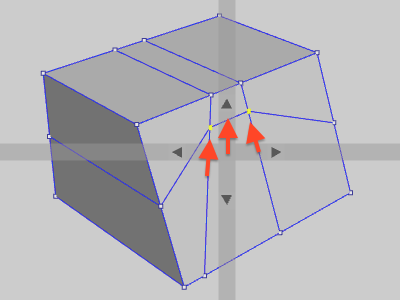
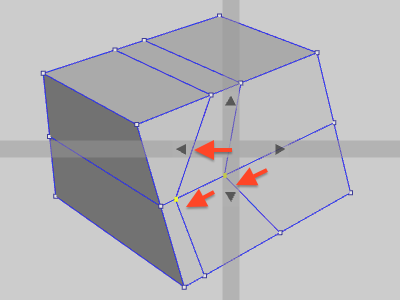
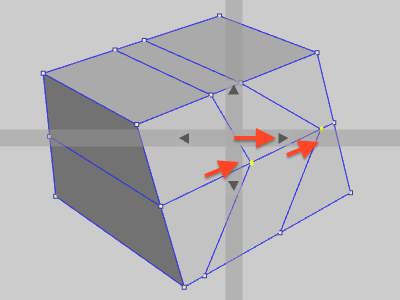
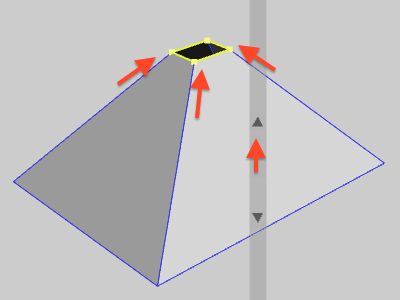
When using the Slide tool with a vertex connected to two or more edges, four directional arrows appear and the vertex moves along the edge closest to the dragged direction.